Build Mobile Apps using Ionic
By
Siddique Hameed
@siddiihttps://github.com/siddii/ionic-talk-11-19-2015
11/19/2015
Learning Ionic?


What is Ionic ?
- Hybrid mobile app development framework
- Based on the modern Web technologies HTML5, CSS3, JavaScript etc. that web developers love
- Built on the shoulders of AngularJS
- Native glue by Apache Cordova (formerly PhoneGap)
- Visually appealing UI components (Looks very close to Native)
- Performance Obsessed
- Excellent Bootstrapping, Scaffolding & CLI support!
- Angular based Testing Support
- Karma for Unit Tests & Protractor for E2E

Why Ionic?
- Native app development is very expensive & isn't for everyone
- How many platforms & form-factors are you going to support?
- iPhone 6, 6+, Nexus 6, Nexus 6P etc.
- How many code bases are you going to support?
- Rapid prototyping - Development & Deployment
- Web is "The First Class Platform"
- Web components are easier to customize than Native components
- WebView has come a long way... Android's WebView is Chromium based.. Yay!
- Use your favorite IDE, Editor or whatever (at least for the most part)!
Ionic Stack
 |
 |
 |
 |
 |
And More... |
UI Components
- Navigation
- Using Angular UI Router
- Back button support
- Tabs
- Side Menu
- Action Sheet
- Popover
- Modal
- Lists
- Complex Lists
- & more...
Cordova Native Plugins
http://ngcordova.com/docs/plugins/
- Device Motion
- Camera
- Push Notifications
- Touch Id
- Geolocation
- Vibration
- Barcode Scanner
- & more...
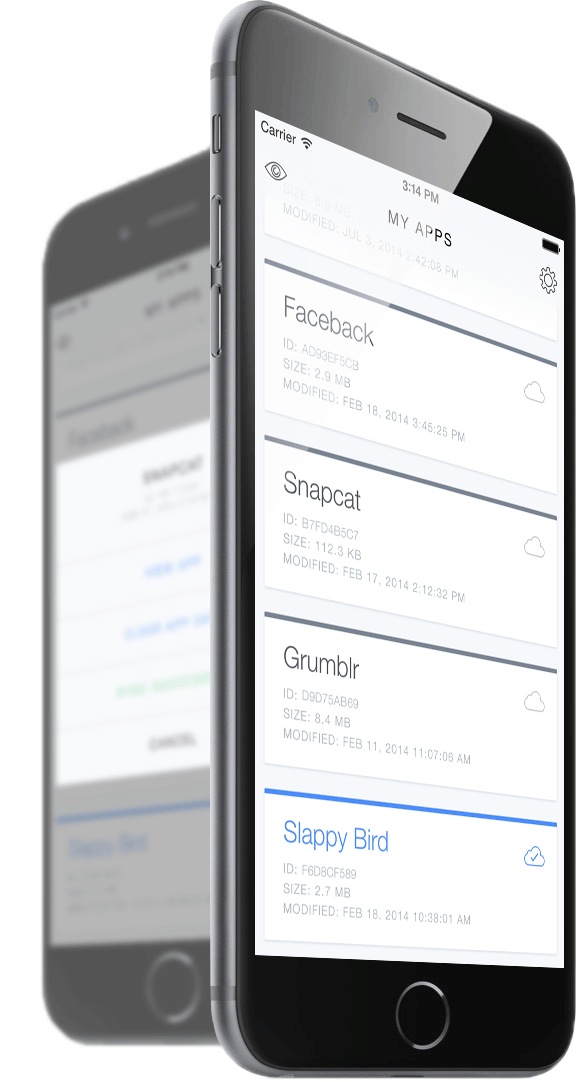
Ionic View App

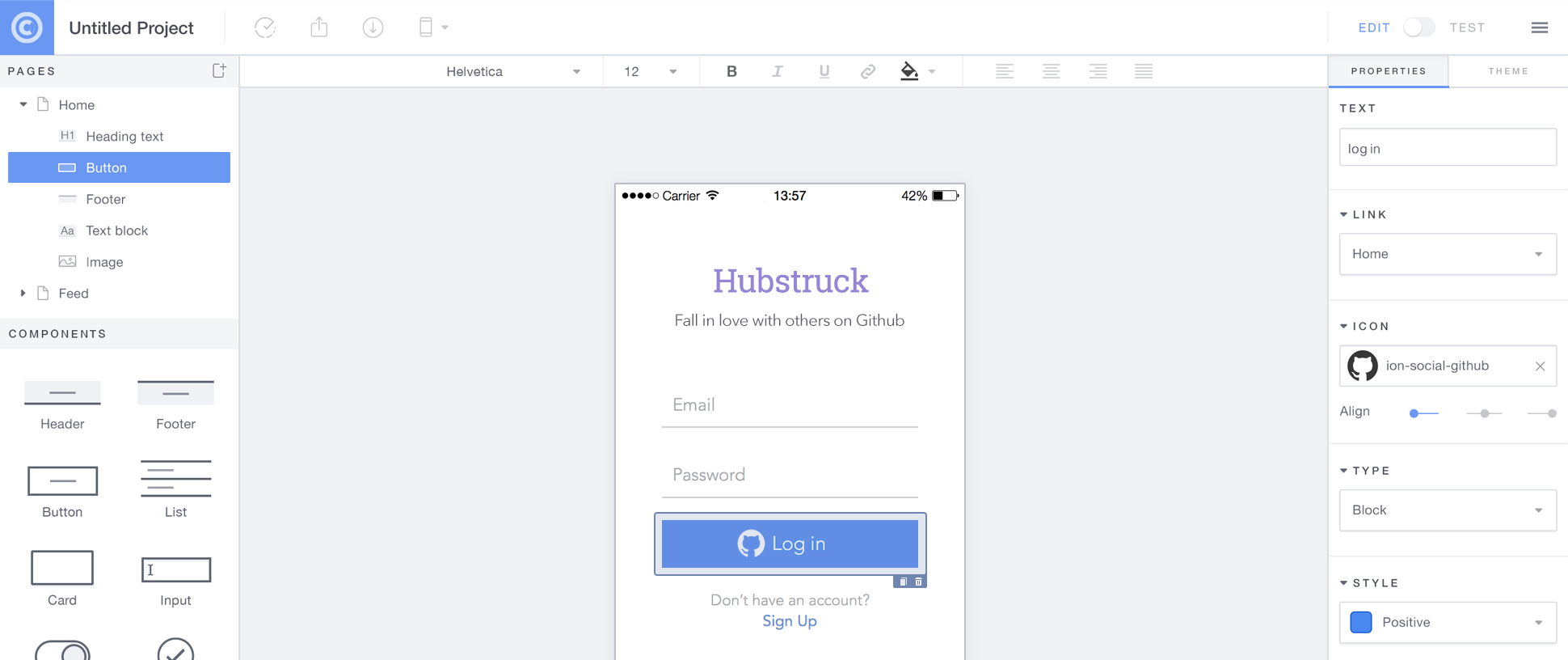
Ionic Creator
http://usecreator.com

Installation
$ npm install -g cordova ionic